แม้จะอยู่ในยุคของโซเชียลมีเดีย แต่เว็บไซต์ยังคงเป็นหนึ่งในตัวเลือกที่สำคัญที่สร้างความน่าเชื่อถือให้ธุรกิจ เป็นช่องทางให้ผู้บริโภคสามารถเข้าถึงสินค้าและบริการ รวมทั้งข่าวสารต่าง ๆ ได้ง่าย ซึ่งเว็บไซต์ที่ดูเป็นมืออาชีพ มีความสวยงาม และสามารถนำทางผู้ใช้ให้เจอสิ่งที่ต้องการได้ ถือเป็นกุญแจสำคัญของการพัฒนาเว็บ
การสร้างเว็บขึ้นมาได้นั้นมีหลายรูปแบบ ทั้งเขียนด้วยภาษา HTML หรือ PHP ซึ่งอาจจะค่อนข้างยากไปนิดสำหรับมือใหม่ ก็เลยมีการพัฒนารูปแบบการสร้างเว็บให้ง่ายมากขึ้นผ่านแพลตฟอร์มที่เรียกว่า WordPress ที่ได้รับความนิยม บทความนี้เราจะพาทุกคนไปดูวิธีทำเว็บไซต์แบบง่าย ๆ โดยใช้ WordPress หรือ ทำเว็บไซต์ WordPress กัน ถ้าพร้อมแล้ว ลุย!!
1.สร้าง Domain Name และหา Web Hosting
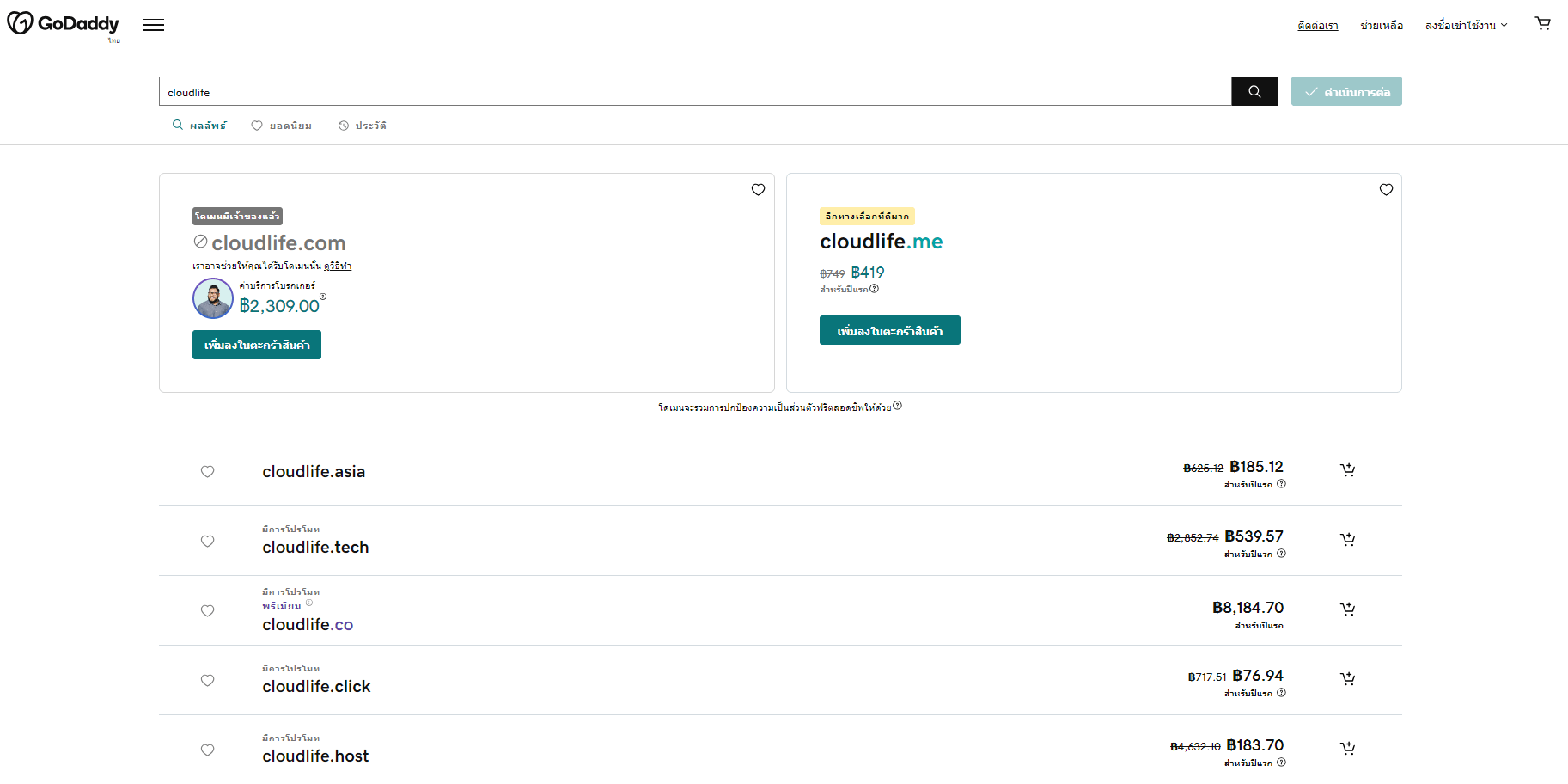
นี่คือสองส่วนที่สำคัญที่สุดของการสร้างเว็บ โดย Domain Name คือชื่อ URL ของเว็บไซต์ เราสามารถตรวจสอบและซื้อโดเมนเนมได้ด้วยตัวเองผ่านเว็บไซต์ที่ให้บริการอย่าง Godaddy (อันนี้คนไทยนิยม) , domain.z.com หรือ Google Domanin ซึ่งแต่ละเว็บก็มีราคาแตกต่างกันไป

Web Hosting เปรียบเสมือนคอมพิวเตอร์เครื่องหนึ่งที่ทำงานตลอด 24 ชั่วโมง ซึ่งในนั้นจะมีข้อมูลของเว็บเราอยู่ทั้งหมด เพื่อให้ลูกค้าเข้ามาที่เว็บเราได้ตลอดเวลา ผู้ให้บริการ Hosting ก็มีหลายรายทั้งในไทย และต่างชาติอย่าง Hostgators หรือ BlueHost แต่ละ Host มีจุดเด่น และตัวเลือกที่แตกต่างกันไป ทั้งความเร็ว อัตราการโอนถ่ายข้อมูล ความจุข้อมูล ราคาและบริการให้ความช่วยเหลือ ซึ่ง Hosting บางราย ก็จะมีโปรโมชั่นให้เราจดโดเมนฟรีด้วยนะ ลองไปเลือกดูกันนะ แต่ถ้าเริ่มต้น แนะนำให้เลือกถูก ๆ ไปก่อน เพราะมันสามารถอัปเกรดได้ภายหลัง
2.ติดตั้ง WordPress

มาถึงขั้นตอนการออกแบบหน้าเว็บกันแล้ว ไปที่เว็บไซต์ WordPress.org เพื่อดาวน์โหลดโปรแกรม WordPress มาใช้งาน แต่เราจำเป็นต้องมีโปรแกรมที่สามารถจำลอง Web Server ขึ้นมาเพื่อให้เราดีไซน์เว็บต่อไปได้ ซึ่งโปรแกรมที่คนไทยที่นิยมใช้กันคือ Xampp ที่มีไว้เพื่อจำลอง web server ไว้สำหรับการทดสอบสคริปต์หรือเว็บไซต์ในเครื่องของเรา โดยที่ไม่ต้องเชื่อมต่ออินเตอร์เน็ตและไม่ต้องเสียเงิน
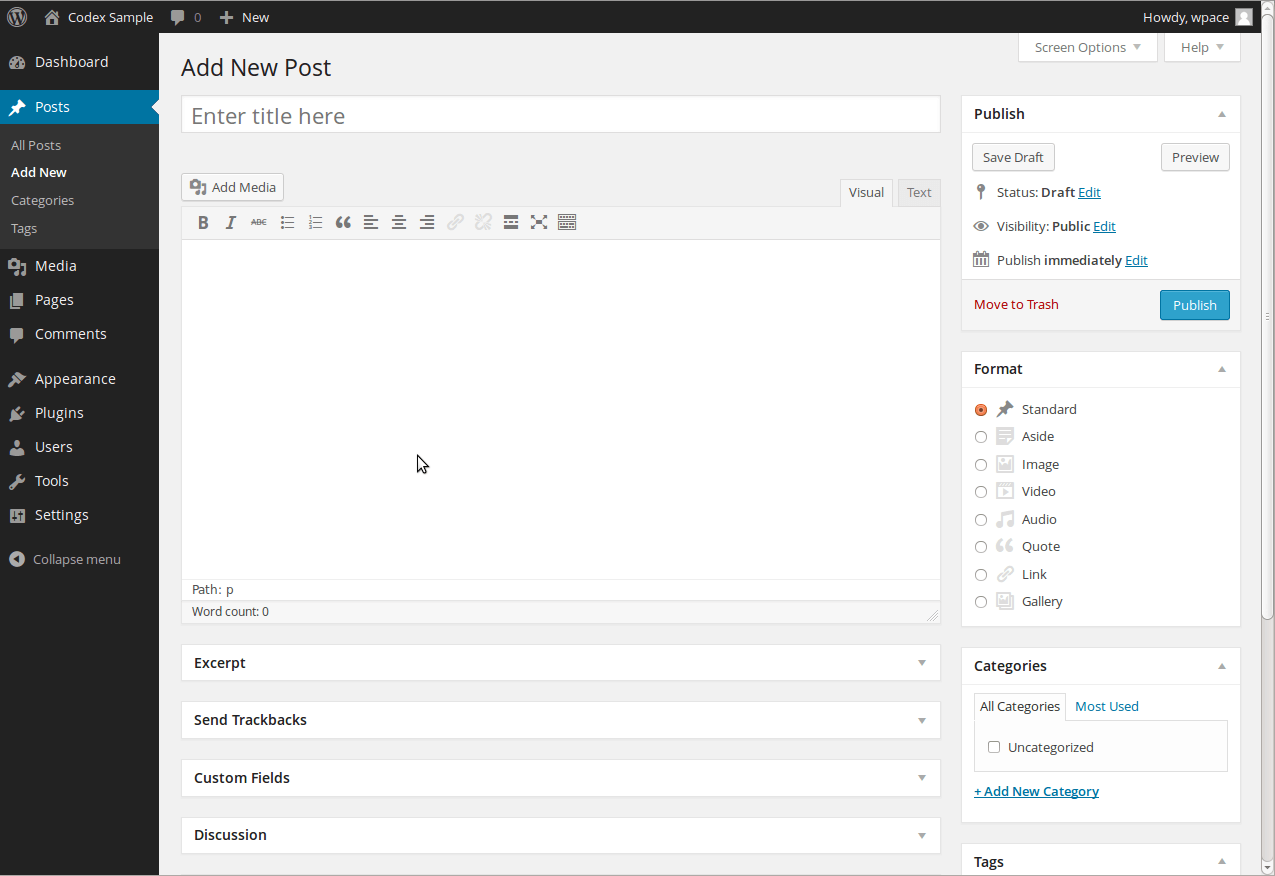
แต่หากใครซื้อบริการจาก Web Hosting จะมีบริการ Web Server มาให้อยู่แล้ว และจะมี Control Panel ที่ให้ติดตั้งและใช้งาน WordPress ได้อย่างง่ายดาย ลองเลือกดูได้ว่าจะใช้งานแบบไหนครับ เมื่อ Install เสร็จแล้ว เราจะได้หน้า WordPress แบบคลีน ๆ แบบรูปด้านล่างครับ

3.หา WordPress Theme สวย ๆ และติดตั้ง
ในโลกของ WordPress ธีมคือเทมเพลตที่จะแสดงรูปลักษณ์ตลอดจนวิธีการทำงานของเว็บไซต์ ซึ่งเราจำเป็นต้องเลือกให้เหมาะกับโจทย์ที่เราต้องการ มีธีมหลายพันอย่างให้เราเลือก อย่างในเว็บไซต์ Themeforest ก็มีธีมให้เลือกเยอะมาก หากซื้อเสร็จแล้ว ก็ให้โหลดไฟล์มาไว้ในเครื่องครับ
จากนั้น ให้เราไปที่เครื่องมือหลังบ้านของ WordPress ที่เราเข้าผ่าน Web Server
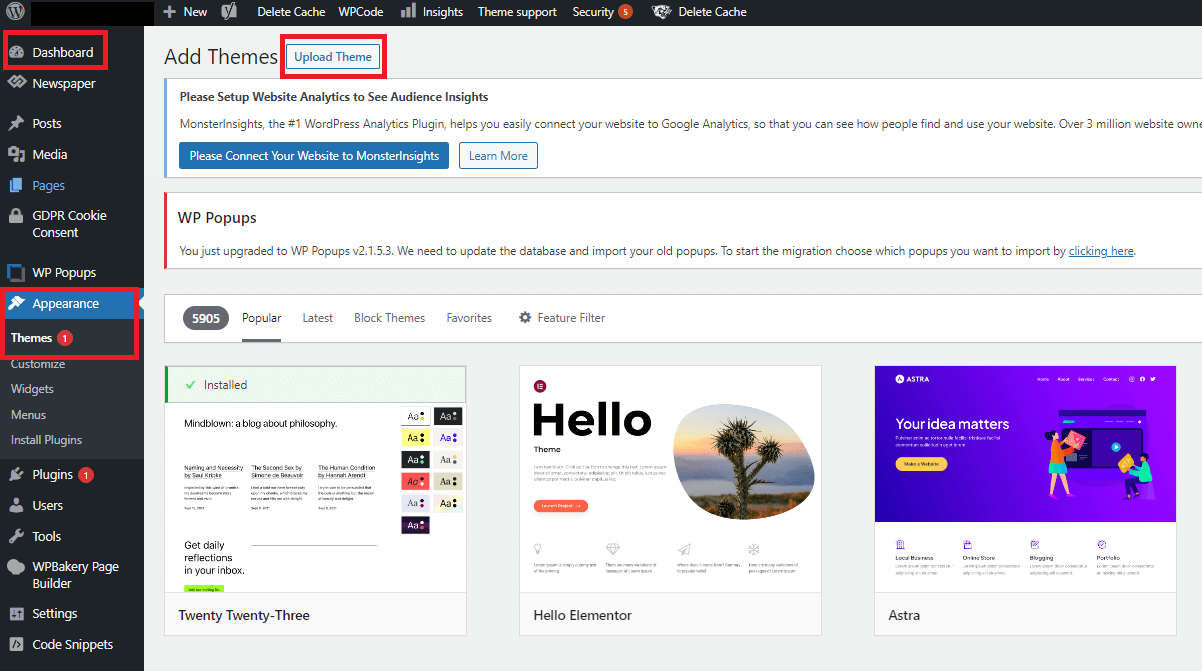
- จากนั้นไปแถบเครื่องมือด้านซ้าย เลือก Dashboard
- เลือก Appearance และเลือก Theme
- กด Add New Theme
- เลือก Upload Theme ที่ดาวน์โหลดมาก่อนหน้านี้
- คลิก Install จากนั้นคลิกที่ Activate

ทั้งนี้ เรายังสามารถติดตั้งธีมได้ผ่านการ ทำเว็บไซต์ WordPress โดยตรง ซึ่งก็มี Theme ที่ให้เราใช้ฟรี แต่แนะนำว่า อย่าไปใช้เลย เพราะบักค่อนข้างเยอะครับ สร้างเว็บทั้งทีใช้อันที่ดี ๆ ไปเลยดีกว่า
4.ติดตั้ง Plug-in ที่จำเป็น
Plug-in คือส่วนที่จะช่วยขยายฟังก์ชันการทำงานของ WordPress นอกเหนือจาก Plug-in ที่มาพร้อมกับธีมของเราแล้ว ยังมีธีมให้เลือกใช้อีกนับพัน ทั้งการเพิ่มฟังก์ชั่นการใช้งานให้กับเว็บเรา ทำ SEO เพิ่มความเร็วเว็บ และอื่น ๆ
วิธีการติดตั้ง
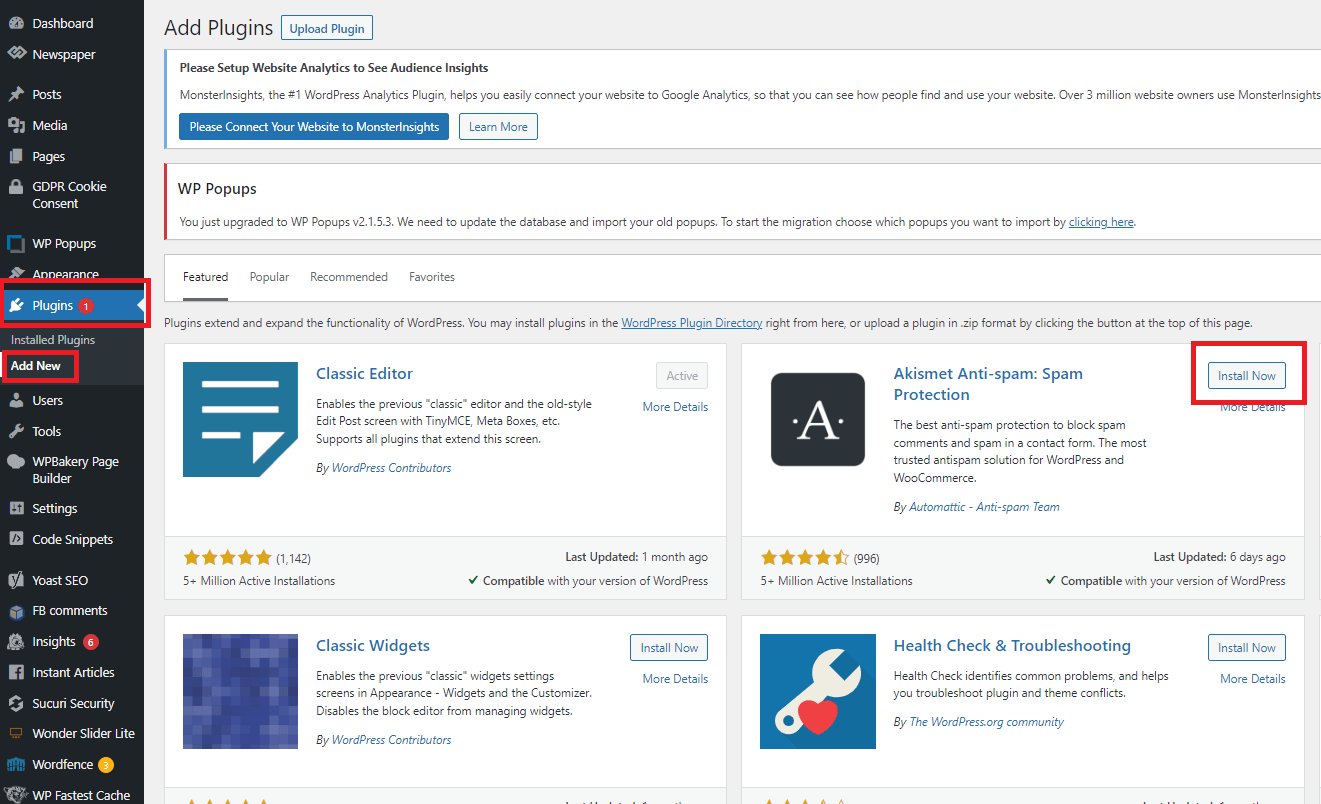
- ไปที่แถบเครื่องมือด้านซ้าย เลือก Dashboard
- มองหาคำว่า Plug-in แล้วกด Add new
- เลือก Plug-in ที่คิดว่าจะใช้แล้วกด Install
- อย่าลืมกด Activate Plug-in ด้วยนะ

แนะนำว่า อย่าพยายามติดตั้งมันมากเกินไป เพราะอาจทำให้เว็บช้า และบาง Plug-in ก็ตีกันเอง ทำให้เว็บ Error ได้ แต่เราจะแนะนำ Plug-in เบื้องต้นที่ควรติดตั้งคือ
Yoast SEO : ไว้ใช้สำหรับทำ SEO ซึ่งเป็นส่วนสำคัญที่ทำให้คนเข้าเว็บ
Google Analytics : ดูข้อมูลการเข้าเว็บ มีคนใช้งานเว็บเท่าไหร่
Akisme : ช่วยป้องกันความคิดเห็นที่เป็นสแปม
Jetpack : ช่วยปรับปรุงประสิทธิภาพเว็บ และรักษาความปลอดภัย
5.กำหนดการตั้งค่า WordPress
ก่อนที่จะเริ่มต้นใช้งาน เราก็จะต้องมีการตั้งค่าพื้นฐานก่อน เช่น การตั้งค่าโลโก้ และชื่อเว็บไซต์
- การตั้งค่า Logo : ไปที่คำสั่ง appearance > customize > site identity > change logo > จากนั้น Upload โลโก้ของเราเข้า
- การตั้งตั้งค่า Site Title (ชื่อ) และ Tagline (สโลแกน) : เข้าไปที่ site identity เหมือนคำสั่งด้านบน > ในช่อง site title และ Tagline ให้ใส่ชื่อและสโลแกน
- ตั้งค่า icon : เข้าไปที่ site identity เหมือนเดิม และมองหาคำว่า Site Icon ด้านล่างกดเลือก Change site icon และเลือกไอคอนที่เราจะใช้
- การตั้งค่า Homepage : ไปที่ appearance > customize > เลือก Homepage และเลือกว่าจะเอาหน้าไหนเป็นหน้าแรก
6.สร้างหน้าเพจ หรือ Create Pages
หัวข้อนี้คือการคือสร้างเพจหรือหน้าเว็บย่อยที่จะลิงก์มาจากหน้า Home Page เช่น หากเป็นเว็บไซต์ที่เกี่ยวกับ e-commerce ก็จะมีลิงก์ที่ให้กดไปยังหน้า Categories ของสินค้าต่าง ๆ โดยไปที่
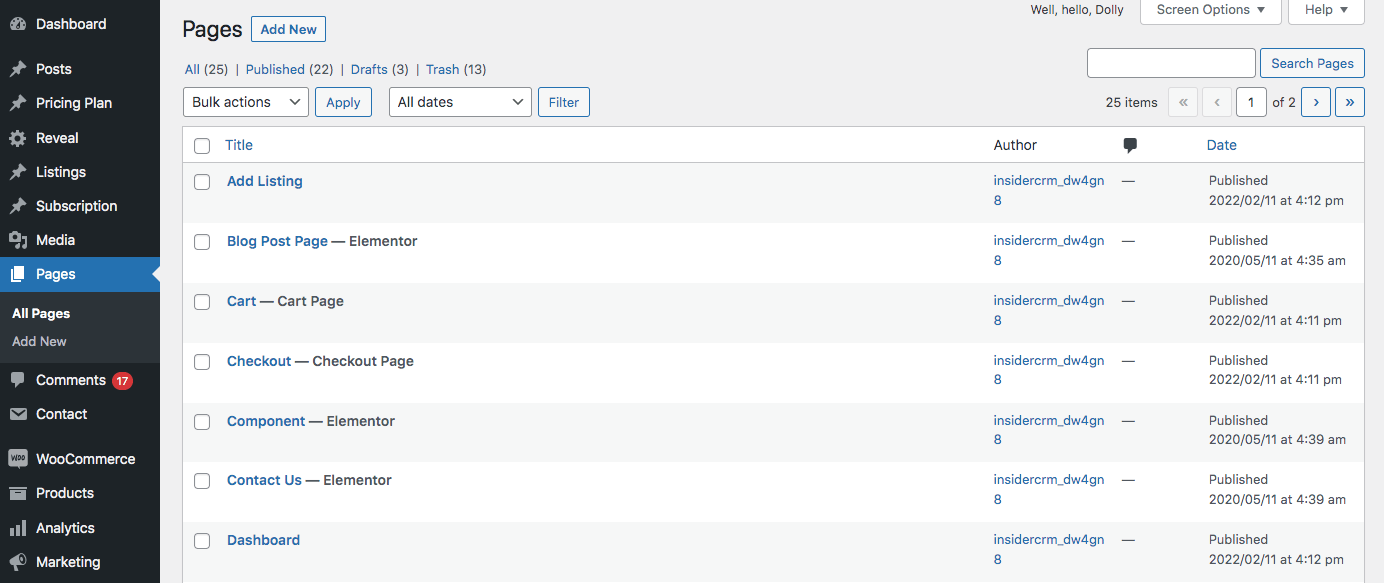
- เลือกแถบ Dashboard เลือก Page และกด Add new
- สร้างรูปแบบ Page ที่เราต้องการใช้งาน ตั้งแต่และปรับแต่งตามความเหมาะสม
- หากต้องการแก้ไข เลือก All Page และกด Edit
- เราสามารถใช้ Plug-in ที่ช่วยเพิ่มความง่ายในการสร้างเพจได้ (อย่างเช่น Elementor)
- เมื่อปรับแต่งสำเร็จแล้วให้กด Publish และให้ทำขั้นตอนเดิมเพื่อสร้างเพจตาม Categories ให้ครบ

7.เริ่มตั้งค่าเมนู
เมื่อสร้างเพจเสร็จเรียบร้อยแล้ว เราจำเป็นต้องกำหนดเมนูที่ให้คนกดอ่านหัวข้อนั้น ๆ ซึ่งเป็นวิธีที่นำทางผู้คนไปยังส่วนต่าง ๆ ของเว็บไซต์
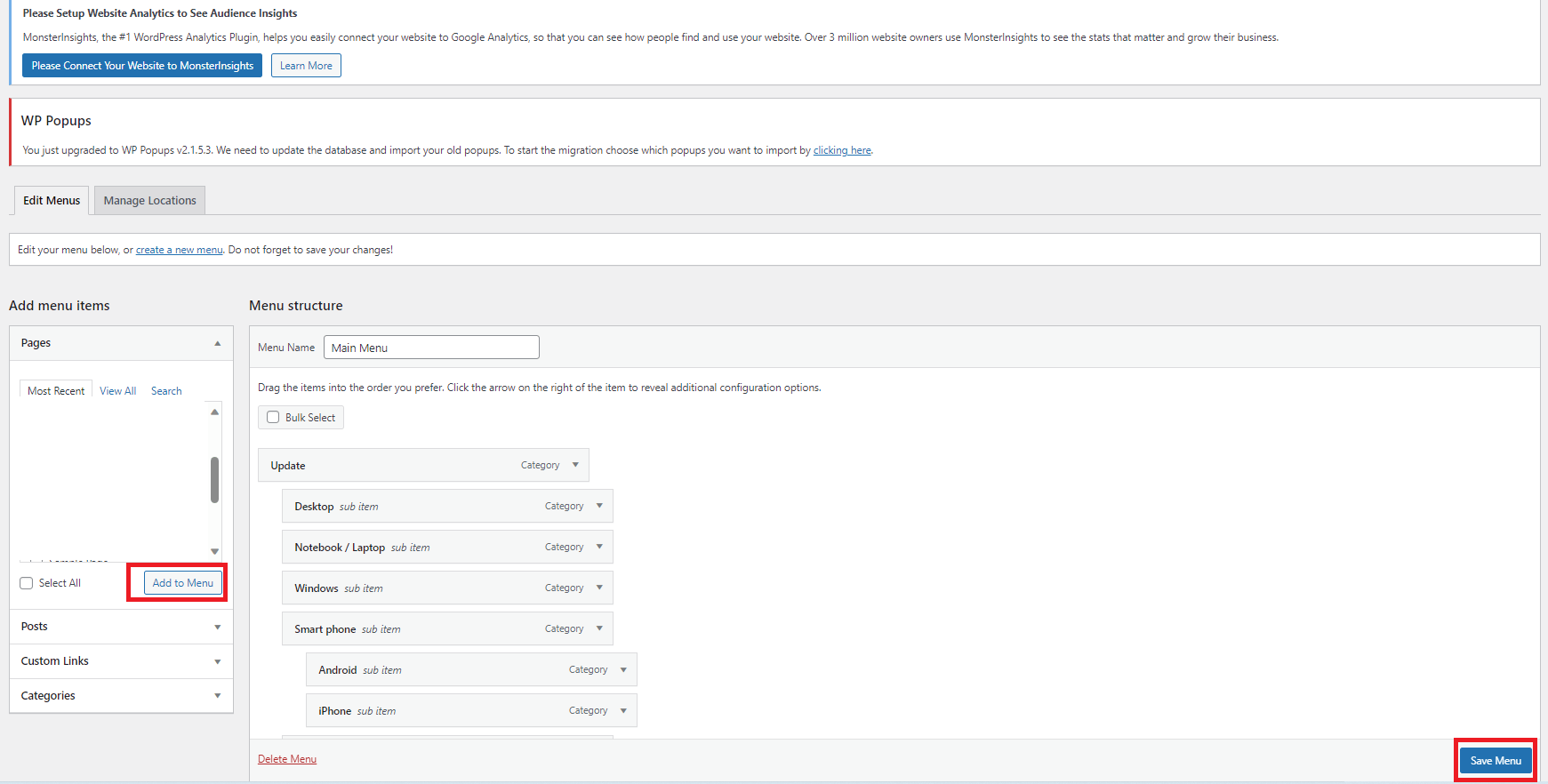
- เริ่มต้นให้ไปที่ Appearance > จากนั้นเลือก Menu
- เลือกเมนูจาก Pages ที่เราสร้างไว้ แล้วกด Add to Menu
- กดคลิกค้างแล้วลาก เพื่อจัดลำดับว่าจะให้เมนูไหนอยู่บนสุด หรือล่าง หรือให้อยู่ในเมนูอื่น ๆ
- เสร็จแล้วให้กด Save Menu

8.เริ่มต้นเขียน Content ลงในเพจ
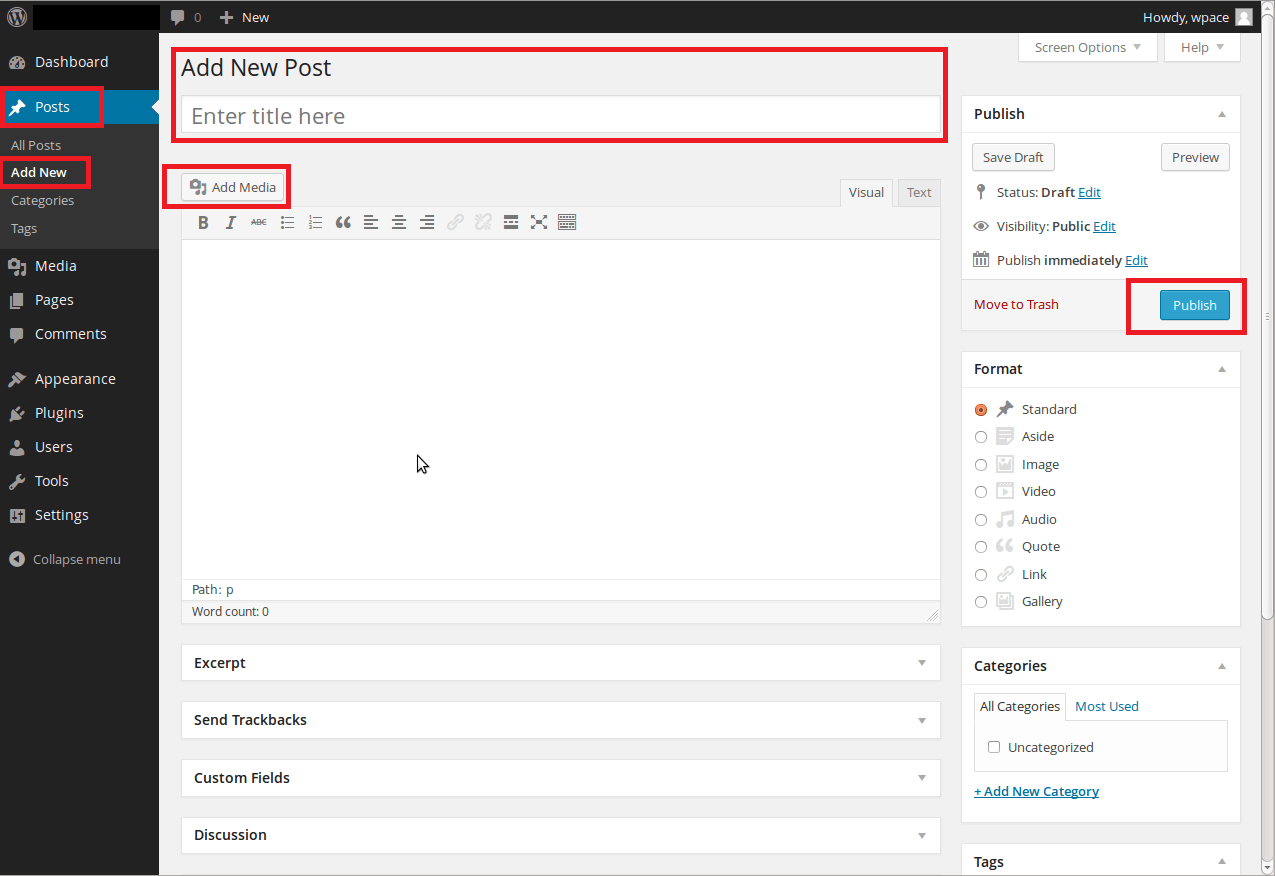
เมื่อตั้งค่าพื้นฐานต่าง ๆ เสร็จแล้ว มีความจำเป็นอย่างยิ่งที่เราต้องเขียน Content ต่าง ๆ ลงในเว็บเรา รวมทั้งใส่รูปภาพลงไปเพื่อดูว่า หากเว็บมี Content แล้ว หน้าตาของเว็บมันจะเป็นอย่างไร ไม่อย่างนั้นมันก็จะโล่ง ๆ ดูไม่ออก

- ไปที่แถบเครื่องมือ Dashboard ด้านซ้ายมือ
- เอาเมาส์ชี้ที่เครื่องมือที่ชื่อว่า Post จากนั้นกด Add New
- ใส่หัวข้อ ใส่บทความ แล้วใส่รูปโดยกด Add Media
- ส่วนรูปปกของบทความให้เลื่อนหาคำว่า Featured image ที่แถบเครื่องมือด้านขวามือ
- เสร็จแล้วให้เรากด Publish แล้วไปดูผลลัพธ์ที่หน้าบทความโดยกด View Post ครับ
ทั้งหมดนี้เป็นวิธีเบื้องต้นในการสร้างเว็บด้วย WordPress ครับ ซึ่งยังมีอีกหลายสิ่งที่เราต้องทำ อย่างเช่นการโปรโมทเว็บใน Google Search เพื่อดันอันดับเว็บให้สูงขึ้น การจัดวางในหน้าเพจเพื่อสร้างประสบการณ์ที่ดีต่อผู้ใช้ รวมทั้งเรื่องของการจัดวางตำแหน่งเพื่อทำการขายโฆษณา หากต้องการ ซึ่งมันจะมีรายละเอียดและขั้นตอนที่เยอะกว่านี้มากครับ
ถึงแม้เราจะรู้วิธีการสร้างเว็บเบื้องต้นแล้ว แต่การดีไซน์ให้เว็บออกมาสวยงาม ตรงใจ และให้ประสบการณ์ที่ดีกับผู้ชมเว็็บ มันต้องใช้ประสบการณ์ ทั้งเรื่อง UX/UI ทั้งเรื่องของการเลือกโฮสติ้ง และแน่นอนว่ามันต้องใช้เวลาอย่างมาก ซึ่งอาจไม่ทันใจสำหรับบางคน
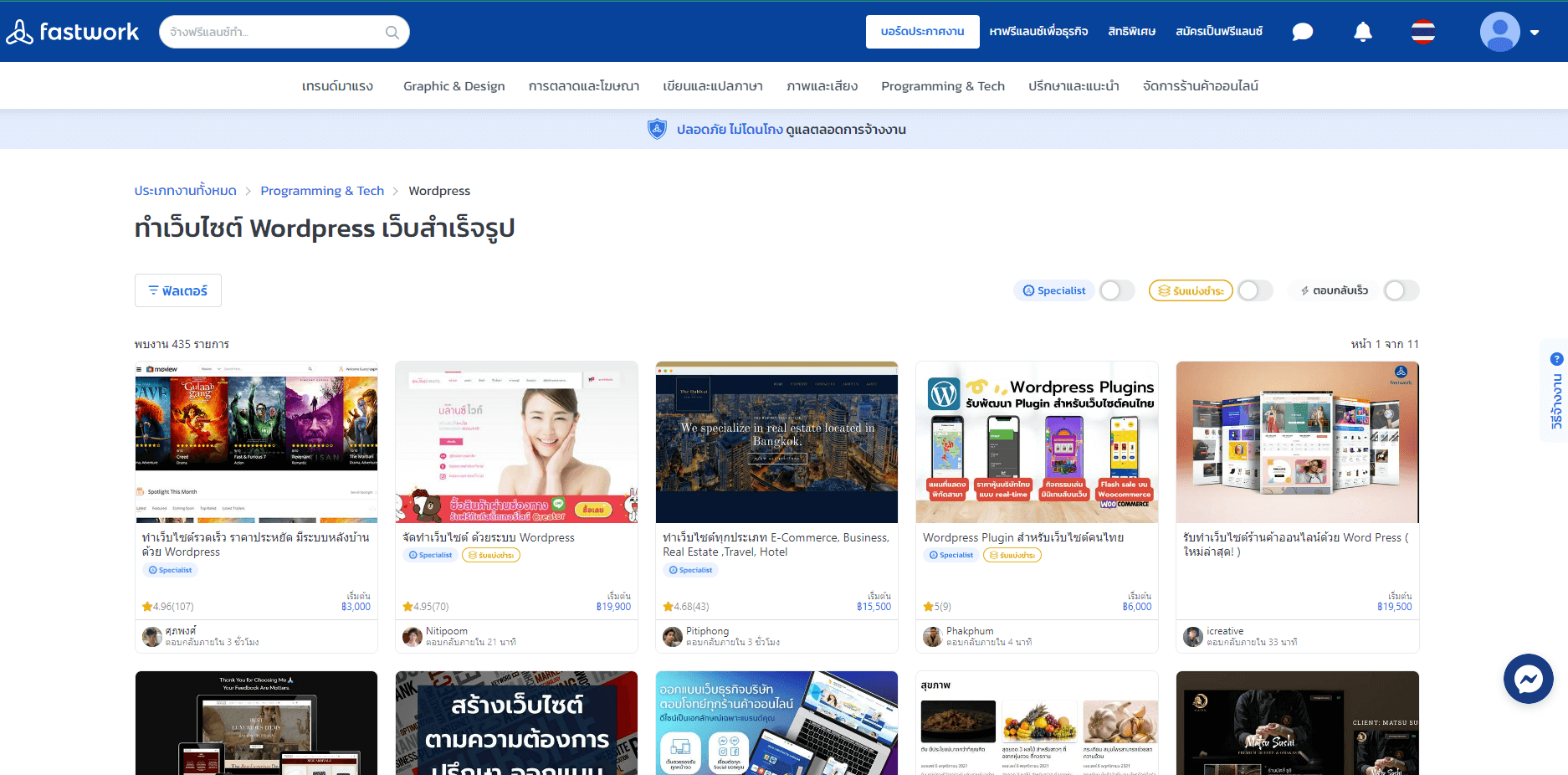
แต่หากใครไม่อยากเหนื่อยสร้างเว็บเอง และมีแพลนที่สร้างเว็บขึ้นมาอยู่แล้ว สามารถใช้บริการจากมืออาชีพ อย่างในเว็บไซต์ fastwork ที่ได้รวบรวมคนทำเว็บไซต์ด้วย WordPress แบบฟรีแลนซ์จำนวนมาก ซึ่งสามารถเลือกได้ตามต้องการ

ฟรีแลนซ์แต่ละคนมีสไตล์ที่แตกต่างกันออกไป ข้อดีของเว็บไซต์คือสามารถเลือกรูปแบบหน้าเว็บที่ชอบ และเปรียบเทียบความคุ้มค่ากับราคาได้ก่อนตัดสินใจ ตั้งแต่หลักพันที่เป็นการสร้างเว็บแบบมาตรฐาน ไปจนถึงหลักหมื่นที่ออกแบบทุกอย่างให้เสร็จ สามารถสอบถามรูปแบบ Creative ได้โดยตรงกับผู้รับจ้าง
หากไม่มั่นใจ Techhub แนะนำให้พิจารณาความน่าเชื่อถือจากตรารับรอง fastwork guarantee ซึ่งจะเป็นตัวกลางคุ้มครองเงินค่าจ้าง จนกว่างานได้รับการอนุมัติ และดูแลตลอดการจ้างงาน ปลอดภัย ไม่ต้องกลัวโดนโกงครับ
วิธีการใช้งานคือ ให้เราเข้าไปที่เว็บไซต์ของ fastwork หาฟรีแลนซ์รับทำ wordpress หรือ ทำเว็บไซต์ WordPress จากนั้นทำการสมัครสมาชิก และเลือกฟรีแลนซ์ได้เลย

ข้อดีของเว็บไซต์ fastwork คือ
- เลือกเปรียบเทียบฟรีแลนซ์ จากเนื้องานผ่านหน้าเว็บได้ด้วยตัวเอง
- มีตัวช่วยคัดกรอง ทั้งฟรีแลนซ์ที่เป็น Specialist เท่านั้น หรือฟรีแลนซ์ที่ตอบกลับเร็ว หรือฟรีแลนซ์ที่สามารถรับแบ่งชำระได้
- มีแพ็คเกจที่ตอบโจทย์หลากหลายให้เลือก
- ดูรีวิวการทำงานของฟรีแลนซ์ได้ว่าเป็นยังไง การตอบกลับดีไหม ทำงานจบไหม และเคยรับงานมากี่งานแล้ว
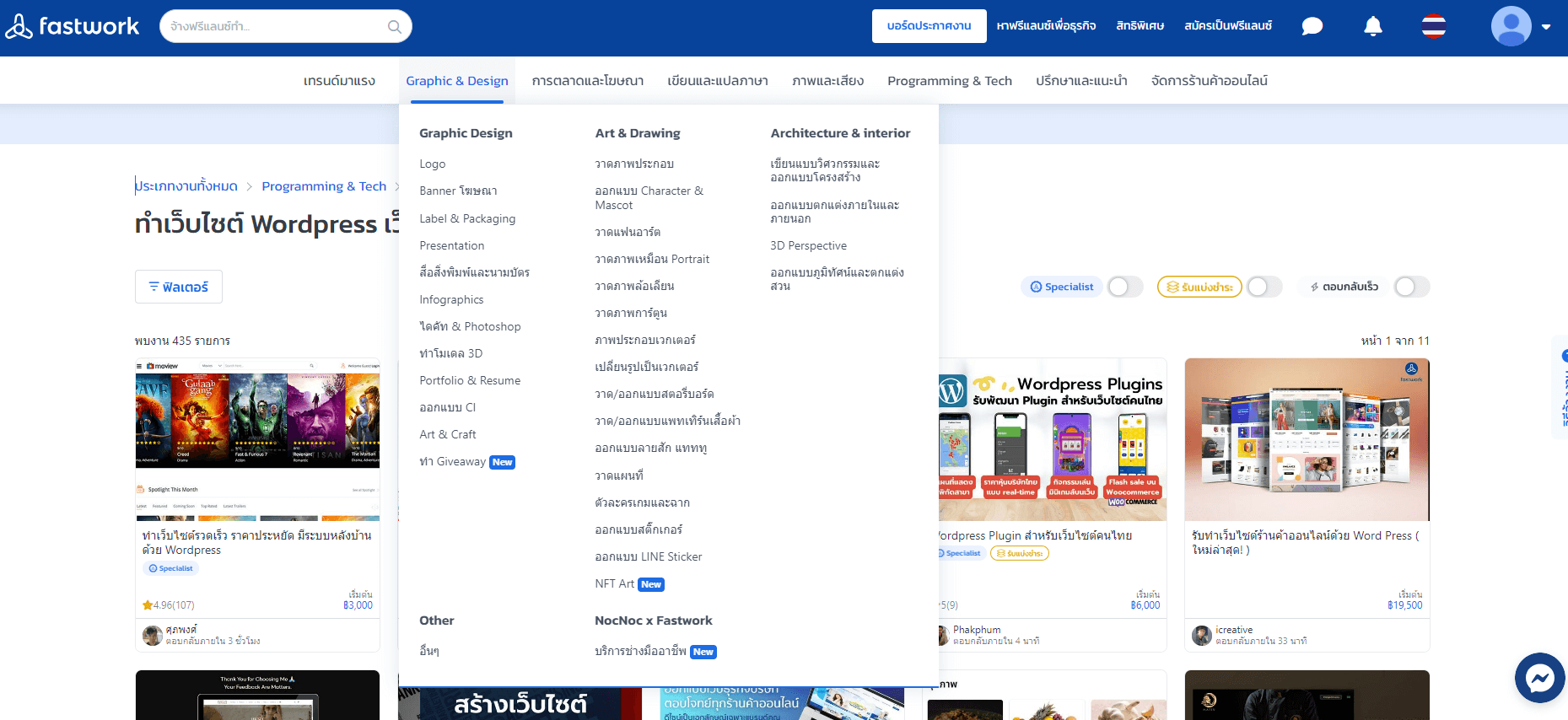
นอกจากเรื่องการสร้างเว็บแล้วทาง fastwork ยังมีตัวเลือกการอื่น ๆ ในการจ้างงานเพิ่มเติม ทั้งเรื่องของการทำ Graphic & Design จ้างเขียนบทความ หรือการทำ SEO ซึ่งเป็นเรื่องที่จำเป็นต่อการทำเว็บไซต์เช่นกันครับ ลองไปเลือกดูได้ครับ
ติดตามอ่าน How To อื่น ๆ ได้ที่ Techhub How To