2 ตอนผ่านไปแล้ว สำหรับวิธีใช้ Photopshop สร้าง Cover มาถึงตอนที่ 3 จะพามารู้จักฟีเจอร์ 3D ที่ได้ถูกบรรจุไว้ใน Photoshop หลาย ๆ เวอร์ชันที่ผ่านมา การประยุกต์เพียงเล็กน้อยก็สามารถสร้างความแตกต่างให้กับ Cover ไปจากเดิมได้ ลองติดตามดูนะครับ
Cover จากฟีเจอร์ 3D
1. สร้างงานใหม่ และต้องการลง Fill โดยใช้เป็นแพตเทิร์น ผ่านทางเมนูคำสั่ง Edit –> Fill ตรงช่อง Use เลือกเป็น Pattern และคลิกเลือก Pattern ที่ต้องการผ่านทางช่อง Custom Pattern (รูป 1)

2. ไปตรงแท็บ Layers ปรับจาก Background ไปเป็น Layer ปกติ ต้องการใส่สีให้กับแพตเทิร์นจากสีเทาให้เป็นสีน้ำเงิน จึงไปคลิกตรงปุ่ม Add a layer style -> Color Overlay เลือกเป็นสีน้ำเงิน พร้อมกับปรับความโปร่งใส (Opacity) ให้เหมือนประมาณสัก 50% (รูป 2)

3. เลือก Type Tool ลงมือพิมพ์ข้อความตามต้องการลงไป ต่อด้วยการเลือก Rounded Rectangle Tool วาดกรอบล้อมรอบตัวหนังสือ (รูป 3)

4. เนื่องจากต้องการทำ 3D ให้แก่ตัวหนังสือและกรอบ จึงต้องจับรวมกันเป็น Smart Object เสียก่อน โดยการเลือก Layer ที่เป็นตัวอักษรและกรอบ จากนั้นคลิกขวาเลือกคำสั่ง Convert to Smart Object แล้วจึงไปเลือกคำสั่ง 3D -> New 3D Extrusion from Selected Layer (รูป 4)

5. การทำงานได้เข้าไปสู่โหมด 3D หากคุณเลือกใช้ Move Tool ตรงมุมล่างด้านซ้ายมือ จะมีแกนให้คลิกเพื่อจับบิด หมุนข้อความและกรอบให้เป็นไปในทิศทางที่ต้องการ พร้อม ๆ กันนี้ยังได้มี 3D Pane ปรากฏออกมา เพื่อให้คุณสามารถคลิกในแต่ละ Layer ซึ่งเป็นรายละเอียดของแต่ละส่วนประกอบของ 3D สามารถปรับความลึก สี และเงาได้ (รูป 5)

สร้างเอฟเฟ็กต์เพิ่มจาก Path และ Brush
6. ต้องการใส่เส้นแสงเพิ่มเอฟเฟ็กต์ให้กับข้อความ โดยอาศัยความรู้ในเรื่องของ Path และ Brush เข้ามามีส่วนร่วม เริ่มต้นให้เลือก Line Tool วาดเส้นพาดข้อความจำนวน 3 เส้น โดยจะต้องกดปุ่ม Alt ค้างไว้ด้วย ขณะวาดเส้นพาดทั้งสาม
หลังจากวาดเส้นพาดสามเส้นเสร็จแล้ว ให้ไปที่แท็บ Paths สังเกตว่าจะต้องมีเส้น Path ตามจำนวนเส้นที่เราได้วาดเอาไว้ อันดับแรกให้จัดเก็บ Path นี้ไว้ โดยการคลิกไปที่เมนูคำสั่งของ Paths Pane เลือกคำสั่ง Save Path ตั้งชื่อให้เรียบร้อย (รูป 6)

7. ต่อไปให้เลือก Brush Tool เพื่อกำหนดรูปร่างของเส้น พร้อมขนาด (รูป 7)

8. กลับมาที่แท็บ Layers ให้สร้าง Layer ขึ้นมาใหม่หนึ่งอัน โดยเอาไปไว้บนสุด หลังจากที่สร้าง Layer ใหม่เสร็จแล้ว ให้ไปที่แท็บ Paths คลิกขวาตรง Path ที่ได้สั่งจัดเก็บไว้ เลือกคำสั่ง Stroke Path ในช่อง Tool เลือกใช้เป็น Brush (รูป 8)

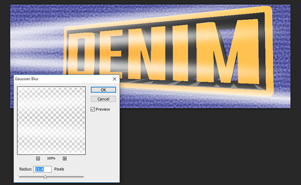
9. สังเกตว่าเส้นพาดได้กลายเป็นรูปทรงเหมือนกับ Brush ที่ได้เลือกไว้ก่อนหน้า ให้คลิกไปตรงเส้นพาด กดปุ่ม Del เพื่อลบเส้น Path ออกไป และหากต้องการให้เส้นพาดดูซอฟต์ขึ้น สามารถเลือกใช้ฟิลเตอร์อย่าง Gaussian Blur เข้ามาช่วยได้ โดยเลือกจากเมนู Filter -> Blur (รูป 9)

การสร้างแพตเทิร์นใหม่
ตั้งแต่ต้นของบทความ ได้พูดถึงการใช้ แพตเทิร์น จะเห็นว่าแพตเทิร์นที่โปรแกรมได้เตรียมมาให้มีไม่มากนัก หากไปค้นหาใน Google ก็จะมีแพตเทิร์นแบบสวย ๆ ฟรี ๆ ให้ดาวน์โหลดได้เหมือนกัน แต่ถ้ามีความประสงค์ต้องการสร้างแพตเทิร์นเฉพาะตัวเอาไว้ใช้งาน ก็สามารถทำได้ง่าย ๆ ตามขั้นตอนดังนี้
1. สร้างงานใหม่ ควรกำหนดให้ขนาดใหญ่ๆ ไปก่อน หลังจากที่ใช้เครื่องมือวาดรูปทรงเพื่อทำเป็นแพตเทิร์นเสร็จแล้ว ค่อยมากำหนดให้ขนาดไฟล์เล็กลงเพื่อให้เป็นแพตเทิร์นสวยงาม โดยไปที่เมนู Image -> Image Size กำหนดค่าในช่อง Width กับ Height เช่น 20 X 13 พิกเซล (รูป 10)

2. ต่อไปเลือกเมนู Edit -> Define แพตเทิร์น ตั้งชื่อให้แพตเทิร์น เพียงแค่นี้ก็เสร็จขั้นตอนการสร้างแล้ว (รูป 11)

3. เวลานำเอาแพตเทิร์นไปใช้ ก็เหมือนปกติครับ หลังจากสร้างงานใหม่เสร็จแล้ว ให้ไปที่เมนู Edit -> Fill เลือกในช่อง Use เป็น แพตเทิร์น แล้วคลิกไปตรง Custom แพตเทิร์น จะพบกับแพตเทิร์นที่เราได้สร้างไว้ ให้เลือกใช้ผลที่ได้เป็นไปตามที่ต้องการ (รูป 12)

4. นอกจากใช้ผ่านทางเมนูคำสั่ง Edit -> Fill ได้แล้ว ยังสามารถใช้ผ่านทางปุ่ม Add a layer styles เลือกใช้ แพตเทิร์น Overlay (รูป 13)

5. ในวินโดวส์ Layer Style อยู่ตรงโหมด แพตเทิร์น Overlay นอกจากเลือกแพตเทิร์นของเราได้จากช่อง แพตเทิร์น ได้แล้ว ยังสามารถที่จะเลือกระดับความเข้ม (Opacity) ได้อีกด้วย ซึ่งเป็นจุดเด่นอีกอันหนี่งเมื่อมาใช้ผ่านทาง Layer (รูป 14)

สำหรับตอนหน้า มาดูเรื่องการนำ Perspective มาใช้ในการออกแบบ Cover ที่จะให้ความเก๋ขนาดไหน ลองติดตามดูนะครับ…สวัสดี