รูปแบบหนึ่งของ Cover ที่มักใช้กันคือ การใส่ข้อความลงไปในรูปภาพ โดยมีทั้งรูปแบบที่เป็นข้อความตัวเล็ก ๆ ปะปนกัน รวมไปถึงการใส่ข้อความตัวใหญ่ ๆ เพื่อสร้างเป็น Logo อะไรบางอย่าง ซึ่งการทำแบบที่ว่านี้ โปรแกรม Photoshop สามารถทำได้อยู่แล้ว ลองติดตามดูนะครับ
สร้างแพตเทิร์นตัวอักษรแบบง่าย
จากตอนก่อนได้เห็นตัวอย่างการใช้งานร่วมกันระหว่างโปรแกรม PhotoShop กับโปรแกรม Illustrator ในการสร้างงานแบบ Perspective การสร้างแพตเทิร์นตัวอักษรที่หลาย ๆ ท่านเคยเห็นจากที่อื่นมาก่อน สามารถใช้ Illustrator มาเป็นตัวช่วยได้ด้วยเหมือนกัน
1. เตรียมแพตเทิร์นตัวอักษรด้วย Photoshop โดยการพิมพ์ข้อความอะไรก็ได้ให้เป็นพารากราฟ จากนั้นก๊อบปี้ข้อความพารากราฟนั้นออกมาเป็นหลาย ๆ ก๊อบปี้ โดยใช้วิธีการกดปุ่ม Ctrl + J ทำให้ได้เลเยอร์ตัวอักษรออกมาเป็นหลาย ๆ เลเยอร์
ต่อจากนั้นให้เลือกแต่ละเลเยอร์กำหนดสีให้แตกต่างกัน พร้อมกับจับข้อความให้หมุน โดยใช้วิธีกดปุ่ม Ctrl + T ปรับตำแหน่งและทิศทางการหมุนให้วางซ้อนทับ (รูป 1)

2. ให้ไปเปิด Illustrator ขึ้นมาทำงาน พร้อมกับเรียกไฟล์ที่เป็น Symbol หรือ Line Art ในตัวอย่างเป็นรูปแพะ โดยลักษณะของออบเจ็กต์นี้จะเป็นเหมือน Path ให้สั่งก๊อบปี้ เก็บไว้ในคลิปบอร์ด ด้วยการคลิกเลือกแล้วกดปุ่ม Ctrl + C (รูป 2)

3. กลับมาที่ Photoshop อีกครั้ง ให้จัดกรุ๊ปเลเยอร์ของข้อความทั้งหมด หลังจากนั้นให้คลิกเลือกตรงกรุ๊ปเลเยอร์ของข้อความเหล่านั้น กดปุ่ม Ctrl + V เพื่อเป็นการ Paste เอาไฟล์จาก Illustrator ที่ได้สั่งเก็บไว้ในคลิปบอร์ด มาวางใช้งานใน Photoshop เลือกการ Paste As เป็นแบบ Path (รูป 3)

4. ได้ตัวแพะที่มีแพตเทิร์นเป็นข้อความตามที่กำหนดไว้เรียบร้อยแล้ว โดยให้สังเกตว่า ตัวแพะได้กลายมาป็น Path ของกรุ๊ปเลเยอร์ข้อความให้ทันที (รูป 4)

สร้าง Brush Preset ขึ้นมาใช้งานเอง
ความยืดหยุ่นอย่างหนึ่งของ Photoshop ที่น่าสนใจคือเรื่องของ Brush โดยโปรแกรมได้เปิดโอกาสให้ผู้ใช้งานสามารถสร้างรูปแบบของ Brush ขึ้นมาใช้งานได้เอง โดยอาศัยไอเดีย และจินตนาการของผู้ใช้ โดยขั้นตอนของการสร้าง Brush Preset ใหม่ ไม่ได้ยุ่งยากอะไรมากนัก
1. ในตัวอย่างเป็นการสร้าง Brush ที่เป็นตัวอักษร จึงได้เลือก Type Tool พิมพ์อักษรขึ้นมา 1 ตัว เช่น ตัว n และยังคงเลือกเลเยอร์ตัวอักษร n อยู่ เลือกคำสั่ง Edit -> Define Brush Preset หลังจากดูพรีวิวตัวอย่างรูปแบบ Brush ว่าถูกต้องแล้ว ให้กำหนดชื่อของ Brush Preset ตามต้องการ สังเกตนิดหนึ่งตรงช่องพรีวิว มีตัวเลขกำกับมาให้ทราบด้วยว่า Brush Preset ที่คุณสร้างขึ้นมาใหม่นั้น มีลำดับที่เท่าไหร่ (รูป 5)

2. การสร้าง Brush Preset ยังไม่จบขั้นตอนครับ ต้องมาปรับแต่งรายละเอียดบางอย่างเพื่อให้ตรงกับใจมากยิ่งขึ้น โดยให้เลือกใช้ Brush Tool ตามด้วยการเปิด Brush Pane เลือกทำงานที่แท็บ Brush คลิกไปตรง Brush Tip Shape ให้สังเกตที่ด้านขวามือ จะมีช่องพรีวิว Brush ทั้งหมดที่มีอยู่ ให้เลื่อน ๆ จนมาเจอ Brush Preset ของคุณ
ในตัวอย่างที่สร้างเป็นตัวอักษร n ดังนั้นค่าเริ่มต้นที่โปรแกรมจัดการให้ จะเป็นตัว n ติดกันเป็นพรืดจนดูไม่สวยงาม เราจะขยับช่องว่าง โดยปรับค่าตรง Spacing ให้ตัวอักษรห่างกันสักหน่อย (รูป 6)

3. เพิ่มความพลิ้วไหวให้กับตัวอักษร โดยคลิกตรง Shape Dynamics ปรับแต่งค่าตรง Size Jitter และ Angle Jitter ให้ได้รูปแบบตรงกับความต้องการของคุณ (รูป 7)

4. ถ้าต้องการเพิ่มการยกระดับตัวอักษร และพิ่มสีสันมากยิ่งขึ้น สามารถเข้าไปปรับได้ โดยให้คลิกตรง Scattering ปรับแต่งค่าตรงแถบ Scatter และ Count เพื่อเพิ่มจำนวนตัวอักษรตามความต้องการ (รูป 8)

5. หลังจากนั้น ให้ใช้ Brush Tool วาดทิศทางลงไปในรูป ตามไอเดียที่ได้วางเอาไว้ (รูป 9)

จับตัวหนังสือใส่ลงไปในภาพ
ตัวอย่างสุดท้าย เป็นการเอาตัวหนังสือใส่เข้าไปในภาพ ยังคงขอใช้ภาพตัวอย่างเดิม คือแพะ มาดูขั้นตอนการทำกันครับ
1. เปิดรูปแพะขึ้นมา ในตัวอย่างเป็นภาพสีขาวดำ การเลือกตัวแพะจึงไม่ได้ยุ่งยากมากนัก แค่ใช้ Magic Wand Tool คลิกลงไปบนตัวแพะเลย ก็เป็นการเลือกแค่ตัวแพะได้ทันที ต่อจากนั้นให้ไปที่ Layer Pane เลือกไปตรงแท็บ Paths กดไปตรงเมนูเลือกคำสั่ง Make Work Path (รูป 10)

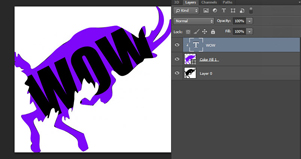
2. หลังจากสั่งคำสั่ง Make Work Path ไปแล้ว ตรวจสอบอีกครั้งตรงแท็บ Paths จะต้องมี Path เป็นรูปตัวแพะ จากนั้นให้คลิกตรงแท็บ Layers คลิกไปตรงปุ่ม Create new fill เลือก Solid Color ในตัวอย่างได้กำหนดเป็นสีม่วง (รูป 11)

3. ต่อไปใช้ Type Tool พิมพ์ข้อความที่ต้องการนำไปใส่ ควรจะเลือกฟอนต์ที่เป็นตัวหนาหน่อย จัดแจงปรับขนาด พร้อมหมุนให้ได้ตามรูปแบบที่ต้องการ (รูป 12)

4. วิธีการจับตัวหนังสือใส่เข้าไปในรูปภาพ ให้เลือกไปตรงเลเยอร์ที่เป็นตัวหนังสือ แล้วกดปุ่ม ALT + Click สังเกตตรง Layer ของตัวอักษร มีลูกศรชี้ลง เพียงแค่นี้ตัวหนังสือก็ถูกจับไปอยู่ในรูปภาพเรียบร้อยแล้ว หากตัวหนังสือใหญ่หรือเล็กไป สามารถใช้ Type Tool ปรับขนาดแต่ละตัวอักษรได้อย่างอิสระ (รูป 13)

สำหรับตอนหน้าเป็นตอนสุดท้ายของซีรีส์ชุดนื้ ลองติดตามดูนะครับ ยังมีรูปแบบของ Cover อีกรูปแบบหนึ่ง ที่สามารถสร้างได้จาก Photoshop …สวัสดีครับ
เรียบเรียงโดย นิพนธ์ กิตติปภัสสร