ก่อนที่จะมาเป็น HTML5 การที่เราจะทำการเขียน Slider Control เพื่อเพิ่มลูกเล่นให้กับเว็บไซต์ของเรานั้น ดูจะเป็นเรื่องที่ค่อนข้างยุ่งยาก โดยเราจะต้องทำการ Download Plug-in มาใช้งาน รวมถึงไฟล์ CSS ที่จะต้องนำมาประกอบเพื่อสร้าง Slider Control ขึ้นมาสักอันหนึ่ง แต่สำหรับ HTML5 แล้ว เมื่อเราทำการกำหนด Input Type เป็น “range” เราก็จะได้ Slider Control มาโดยทันที ตัวอย่างเช่น
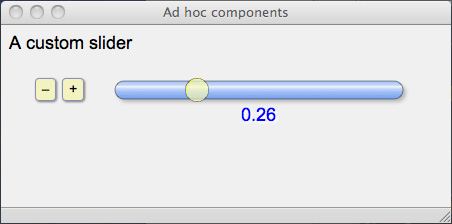
ซึ่งผลลัพธ์จากโค้ดด้านบนจะเป็นดังภาพ
ส่วนของ Attribute ที่ใช้งานกับ range จะประกอบด้วย
min : ค่าต่ำสุดของ Slider Control ที่ต้องการ
max : ค่ามากที่สุดของ Slider Control ที่ต้องการ
value : ค่าเริ่มต้นของ Slider Control ที่ต้องการ
step : ช่วงของค่าในกรณีที่มีการ Slide เช่น step=”10” คือ จะเป็นการเพิ่มขึ้น หรือลดลงครั้งละ 10 หน่วย
หลังจากที่ทําความเข้าใจเกี่ยวกับ input แบบ range กันแล้ว เราลองมาเขียนแอพฯ เล็กๆ กันสักตัว สำหรับแอพฯ นี้ก็เป็นแอพฯ ง่ายๆ โดยเราจะมี Slider Control เป็นตัว Input ค่า พ.ศ. เกิด เมื่อทำการ Slide เปลี่ยน พ.ศ. เกิด ส่วนของอายุที่แสดงก็จะเปลี่ยนแปลงตามไปด้วย ตาม พ.ศ. เกิดนั้นๆ ก่อนอื่น ทำการเขียนโค้ดได้ตามตัวอย่างด้านล่างนี้ได้เลย
สำหรับโค้ดในส่วนของแท็ก…จะประกอบไปด้วย
โค้ดส่วนนี้เป็นแท็กสำหรับสร้าง Slider Control โดยให้ชื่อว่า rangeInput ค่าต่ำสุด = 2456 และค่าสูงสุด = 2556 ค่าเริ่มต้นให้เริ่มต้นที่ 2456 ซึ่งทั้งหมดนี้เป็นค่า พ.ศ. ที่เกิด ผู้ใช้จะทำการ Slide เพื่อกำหนด พ.ศ. เกิดของตัวเอง และเมื่อผู้ใช้ทำการ Slide เพื่อเปลี่ยนค่าของ พ.ศ. เกิด อายุจะต้องมีการเปลี่ยนแปลงตามไปด้วย เราจึงต้องมีการใส่โค้ด onChange=”updateLabel(this.value);” ซึ่งหมายถึง เมื่อมีการเปลี่ยนแปลง (Slide ค่า พ.ศ. เกิด) จะมีการเรียกใช้ฟังก์ชัน updateLabel() พร้อมกับส่งค่า (this.value) ของ Input ดังกล่าว เพื่อไปทำการอัพเดตข้อมูลและแสดงผล
อายุ ปี
โค้ดส่วนนี้เป็น label สำหรับการแสดงผล 2 ส่วน คือ ส่วนของ พ.ศ. เกิดที่รับค่ามาจาก Input และส่วนของอายุที่ถูกคำนวณมาจาก พ.ศ. นั่นเอง
ส่วนสุดท้ายเป็นส่วนของฟังก์ชัน Java Script ซึ่งจะถูกกําหนดไว้ที่แท็ก…
สำหรับโค้ดส่วนนี้จะได้ฟังก์ชันสำหรับรับค่าจาก Input และนำไปแสดงผลที่ Label ทั้ง 2 ที่กล่าวมาข้างต้นครับ ส่วนของอายุจะต้องนำปี พ.ศ. ปัจจุบันลบด้วยค่าที่รับเข้ามา โดยรูปแบบของการนำค่าไปแสดงยัง Label คือ
document.getElementById( ___1___ ).innerText = ___2___;
1. คือ ID ของ Label ที่เราต้องการให้แสดงผล
2. คือค่าที่เราต้องการให้ไปแสดงที่ Label
หลังจากที่โค้ดตามทั้งหมดเรียบร้อยแล้ว ก็ทําการเปิดไฟล์นี้ได้เลยครับ ด้วย Google Chrome ซึ่งจะ ได้ผลลัพธ์ดังภาพต่อไปนี้
เพียงเท่านี้ก็เรียบร้อยแล้วกับแอพฯ เล็กๆ สำหรับคำนวณอายุจากปี พ.ศ. เกิด ในรูปแบบ Slider Control ด้วย HTML5 สำหรับ input แบบ range นี้ สามารถใช้ได้กับ Web Browser Safari version 5 ขึ้นไป, Google Chrome version 8 ขึ้นไป และ Opera version 11 ขึ้นไป เท่านั้น